10 년마다 JavaScript에서 보호 기능이 변경됩니다. 나는 우리가 자바 스크립트 의 제 3의 시대 로 간주 될 수있는 가속화 된 변화의 기간을 막 시작했다고 생각한다 .

지금까지의 이야기
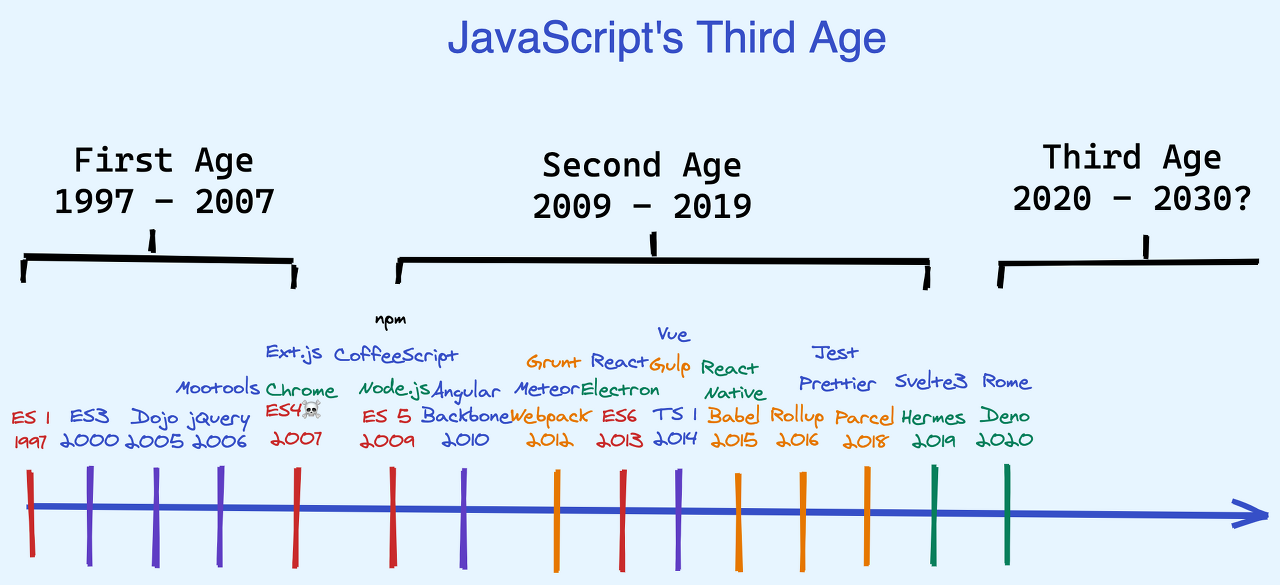
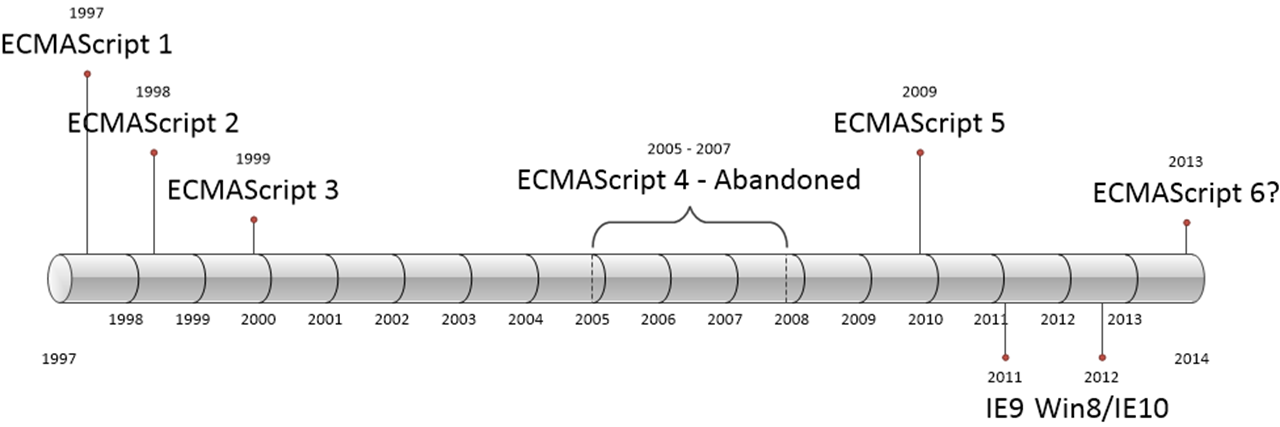
1997 년부터 2007 년까지 JS의 첫 번째 나이 는 강타로 시작하여 m 소리로 끝났습니다. 여러분은 모두 Brendan Eich의 이야기를 알고있을 것입니다. Flash / Actionscript와 같은 폐쇄 된 생태계와의 강력한 경쟁 속에서 ES4 노력이 어떻게 왜곡되었는지는 잘 알려져 있지 않습니다. JS의 주요 이야기는 주요 저자 인 Brendan Eich와 Allen Wirfs-Brock의 JavaScript : The First 20 Years에서 더 잘 알 수 있습니다.

2009 년부터 2019 년까지 JS의 두 번째 나이는 2009 년 의 annus mirabilis 에서 시작하여 npm, Node.js 및 ES5가 탄생했습니다. Doug Crockford가 우리에게 좋은 부분을 보여 주면서 사용자는 JS 빌드 도구 및 라이브러리를 구축 하고 데스크톱 및 새로운 스마트 폰으로 JS의 범위를 확장했습니다. 2019 년에는 Facebook의 Hermes 와 같은 전화기 와 Svelte 3 과 같은 컴파일러의 첫 번째 프론트 엔드 프레임 워크 에서 JS를위한 특수 런타임이 등장했습니다 .
세번째 시대
2020 년은 새로운 시대의 시작과 같은 느낌입니다. 1 세가 언어를 개발하는 것과 2 세가 사용자가 언어를 탐색하고 확장하는 것에 관한 것이라면, 3 세는 레거시 가정을 지우고 툴링 계층을 붕괴시키는 것입니다.
참고 : 전에 축소 레이어 논문을 발표했습니다!
해결되는 주요 레거시 가정은 일련의 타협으로 발전한 CommonJS에 대한 JS 에코 시스템의 의존성입니다. 그 대체품 인 ES Modules는 한동안 기다려 왔지만 기존 툴링은 느리지 만 "충분히"뛰어 나기 때문에 진정으로 도약 할 모멘텀이 부족했습니다. 프론트 엔드에는 최신 브라우저가이를 소량 처리 할 수있는 기능을 갖추고 있지만 중요한 세부 사항은 아직 해결되지 않았습니다 . 새앙 토끼 / 스노우 팩의 프로젝트는 ES 모듈 밖으로 흥분으로 사라질 수있는 외관을 제공함으로써 미래를 가속화하기 위해 배치됩니다. 최종 보너스로서, IE11은 올해부터 시작하여 2029 년 에 끝날 때까지 느린 행진을 시작할 것 입니다.
또 다른 가정은 JavaScript 도구가 JavaScript로 작성되어야한다는 것입니다. 핫 패스에서 타입 안전 및 10x-100x 성능 속도 의 가능성은 무시하기에는 너무 큽니다. "JS의 JS를위한"이상은 TypeScript가 JavaScript를 거의 완전히 인수함으로써 없어졌고 이제 Deno와 Relay는 사람들이 Rust를 배우고 핵심 JS 도구에 기여할 수 있음을 입증하고 있습니다. Brandon Dail 은이 변환이 2023 년까지 완료 될 것으로 예상 합니다. 접근성이 성능을 능가하는 대부분의 주변 툴링에 대해 JavaScript 및 TypeScript를 계속 작성합니다. " 기능적 코어, 명령형 쉘 " 에 대해 생각하던 곳에서 이제 " 시스템 코어, 스크립팅 쉘 "로 이동하고 있습니다.
참고- 이것은 논쟁의 여지 가 있으며 Python의 PyPy는 이것이 확실한 결론이 아니라는 것을 나타냅니다 .
레이어는 흥미로운 방식으로 무너지고 있습니다. Deno는 완전히 새로운 런타임을 작성하는 급진적 인 접근 방식을 취하여 테스트, 서식 지정, 보푸라기 및 하나의 바이너리로 묶기, TypeScript 말하기 및 표준 lib 포함과 같은 작업을 수행하는 일반적인 도구 모음을 접습니다 . 로마는 다른 압정을 취해 Node.js 위에있는 모든 레이어를 무너 뜨립니다 (내가 아는 한 너무 가까이 있지는 않습니다).
10 년 전에 존재하지 않았고 지금은 삶의 사실은 퍼블릭 클라우드 (AWS, Azure, GCP 등)입니다. 자바 스크립트는 클라우드와 흥미로운 관계를 맺고 있습니다. 클라우드 플랫폼 개발자는 10 피트 폴로 JS를 건드리지 않지만 JS는 가장 큰 소비자입니다. AWS Lambda가 먼저 JS와 함께 시작되었습니다. 또한 IDE와 클라우드 사이에서 계층을 축소하고 그 사이에서 성가신 랩톱을 제거하는 명확한 이동이 있습니다. Glitch, Repl.it, Codesandbox, GitHub Codespaces , Stackblitz 등은 JS를 활용하여이 공간을 탐색하는 모든 Cloud Distros 입니다.
프론트 엔드 프레임 워크에서도 진행중인 활동은 흥미 롭습니다. Svelte 는 애니메이션에서 상태 관리에 이르는 모든 것을 컴파일러로 축소했습니다 . React는 메타 프레임 워크 와 클라이언트-서버 통합을 탐색 하고 있습니다. 그리고 Vue는 Vite라는 "unbundler"dev 서버 프로젝트를 진행하고 있습니다.
요약 : Third Age JS 도구는
- 더 빠른
- ESM 우선
- 접힌 레이어 (한 가지 일을 잘하는 것보다 많은 일을 잘하는 것)
- Typesafe-er (핵심에 강력한 형식의 언어로 구축되고 구성이 0 인 사용자 코드에서 TS 지원)
- 보안 성 (종속성 공격 또는 느슨한 권한)
- 폴리 글롯
- Neo-Isomorphic (대부분은 아니지만 대부분의 경우 JS가 빌드 타임 또는 서버 측에서 클라이언트에 도달하기 전에 먼저 실행되어야 함을 인식)
이 모든 작업의 결과는 더 나은 개발자 경험 (빠른 빌드, 업계 표준 툴링) 및 사용자 경험 (더 작은 번들, 더 빠른 기능 전달)입니다. 사이트 스크립팅 토이 언어에서 전체 애플리케이션 플랫폼에 이르기까지 JavaScript의 최종 변형입니다.
자바 스크립트의 죽음?
경우 게리 베르나르의 예측이 성립 , 세 번째 시대는 자바 스크립트의 마지막 (자신의 타임 라인 2035까지 JS를 제공) 할 수있다. 브랜든 아이 히 (Brendan Eich)조차도 "JS와 WASM에 항상 배팅하라"는 그의 유명한 말을 피봇했다. 그는 원래 JS가 "범용 가상 머신" 이라고 생각 했지만 WASM이 이제 그 아이디어의 궁극적 인 성취 라고 한 번 말했습니다 .
'Web > Js' 카테고리의 다른 글
| JS 팝업 레이어 만들기 / popup layer (0) | 2020.06.02 |
|---|---|
| Vuejs router.push Get/Post 화면 이동시 데이터 보내기 (0) | 2020.05.28 |
| [Web][VueJS] v-for과 key, 그리고 성능사이의 관계 (0) | 2020.05.27 |
| Vue.js 라이프사이클/생명주기 이해하기 (0) | 2020.05.26 |
| vuejs를 asp.net framework 에서 사용하기 (0) | 2020.05.25 |