개요
.Net Core + Vue.js + Typescript로 개발하면서
프론트랑 백엔드를 같은 언어로 짤수 있으면 얼마나 편할까라는 생각을 많이하게 되었는데 거기에 대한 멋진 대답이 Blazor입니다.
웹 어셈블리를 이용해서 프론트엔드를 C#으로 작성할수 있습니다.
현재 .net Core 3.0 Preview에 포함되어 있으며 공식문서 및 개발도구도 지원하고 있습니다.
본 글에서는 공식문서를 따라서 Blazor를 설치하고, Azure에 배포까지 해보겠습니다.
※ 본 문서는 .Net Core v3.0.0-preview6기준으로 작성되었습니다.
준비
-
.Net Core 3.0 Preview Sdk설치
위 링크에서 .NET Core Installer: x64를 다운로드 및 설치합니다. -
Blazor템플릿을 설치합니다.
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview6.19307.2
- VisualStudio 2019 Preview(이하 VS)를 설치합니다.
Community버전을 다운로드 및 설치합니다. - Blazor extension를 설치합니다.
Blazor프로젝트 작성
-
설치가 완료 되었으면 VS를 실행합니다.
-
새 프로젝트 만들기를 클릭합니다.

-
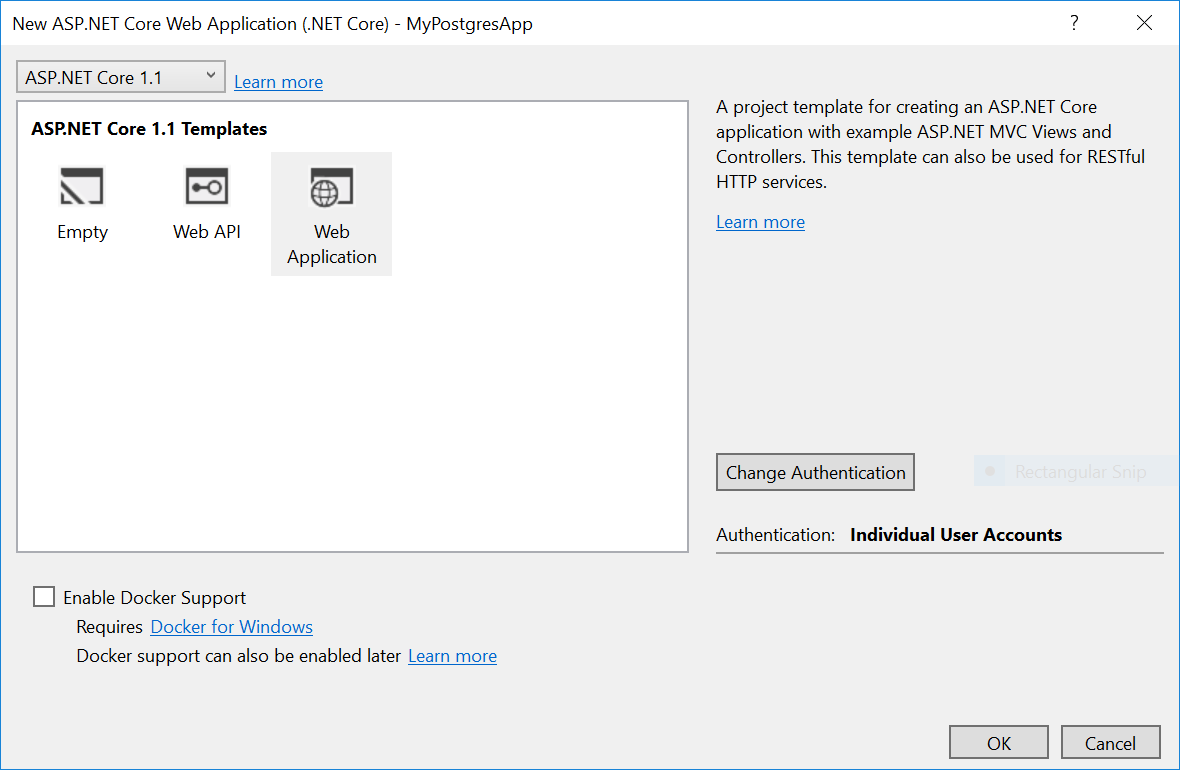
Asp.NET Core 웹 응용 프로그램을 선택한후 다음을 클릭합니다.

-
프로젝트이름 및 위치를 지정해준후 만들기를 클릭합니다.

-
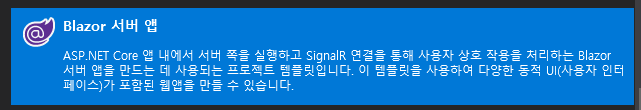
Blazor 서버 앱을 선택하고 만들기를 클릭합니다.

-
F5(디버그)를 눌러서 동작을 확인할수 있습니다.
Azure에 배포
-
솔루션 탐색기에서 프로젝트를 우클릭후 게시를 선택합니다.
-
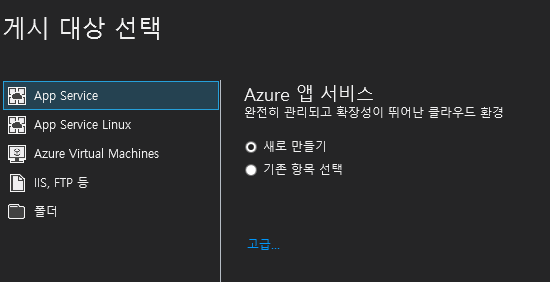
게시대상을 App Service 새로만들기를 선택합니다.

-
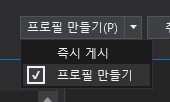
오른쪽아래 버튼에서 프로필 만들기를 선택합니다.

-
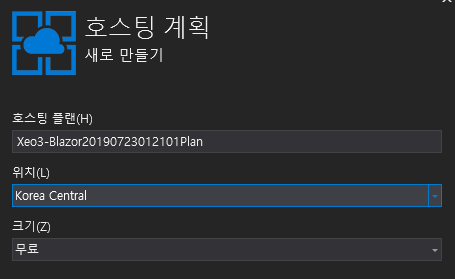
호스팅 계획에서 위치및 크기를 선택합니다.
본 문서에서는 테스트가 목적이므로 무료를 선택합니다.
-
만들기를 클릭합니다.
-
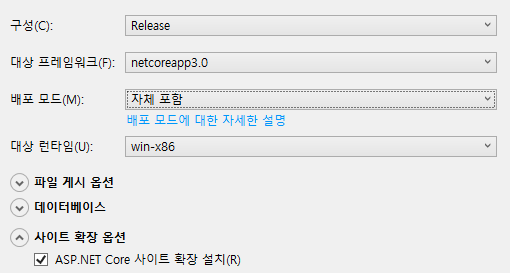
설정에서 배포모드를 자체 포함을 선택합니다.
-
사이트 확장 옵션을 설치를 선택합니다

-
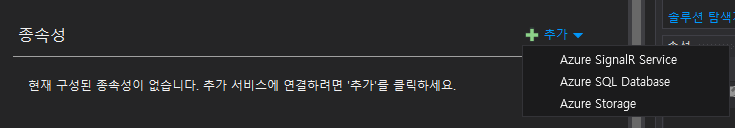
종속성 추가에서 Azure SignalR Service를 선택합니다.

-
새 Azure SignalR Service인스턴스 만들기를 선택후 만들기를 클릭합니다.

-
게시버튼을 클릭후 Azure에 게시가 완료되면 해당 페이지가 자동으로 열립니다.
마무리
본 문서에서 배포한 샘플은 간단한 기능만 있어서 가볍고 빠르게 움직이지만 큰 프로젝트의 작성에는 아직 적합하지 않은것으로 보입니다.
하지만 마이크로 소프트에서 계속 빠르게 업데이트를 하고 있으므로 걱정은 하지 않아도 될듯합니다.
개인적으로는 Blazor가 웹 생태계에 큰 파문을 일으키기를 기대 하고 있습니다. ㅎㅎ
출처: https://velog.io/@bangley/2019-07-23-0107-%EC%9E%91%EC%84%B1%EB%90%A8-lsjyel5rxf
'ASP.NET > Blazor' 카테고리의 다른 글
| Blazor와 C#으로 풀스택 웹 개발하기 (0) | 2020.04.27 |
|---|