반응형
보통 다음 페이지로 이동할 때 location.href 에 URL 을 넣어서 이동을 시키게 됩니다. 그럼 뒤로 가기가 가능해 집니다. 브라우저에 뒤로 가기 버튼이 활성화 되죠. 이렇게 뒤로 가기가 되지 않도록 페이지 이동을 시킬 수가 있습니다.
▼ 어떤 웹 사이트에서는 보안상의 이유로 뒤로 가기가 안되도록 구현하는 곳이 있습니다. 먼저 뒤로 가기가 되는 일반적인 경우를 보겠습니다. 페이지 이동을 위해 버튼을 클릭했을 때 move 함수를 실행하도록 만들었습니다. 페이지 이동은 location.href 를 변수를 사용합니다.
<!DOCTYPE HTML>
<html>
<head>
<meta content="text/html; charset=euc-kr">
<title>페이지 이동 </title>
</head>
<script type="text/javascript">
function move(){
location.href="history02.html";
}
</script>
<body> 첫 번째 페이지 입니다.<br/><br/>
<input type="button" value="다음>" onClick="javascript:move();">
</body>
</html>
▼ 위의 소스를 실행했을 때 이동한 history02.html 페이지에서 웹 브라우저 뒤로 가기 버튼이 활성화 되어 있는 것을 알 수 있습니다. 그러니까 이동이 가능하다는 것이죠.

▼ 브라우저에 뒤로 가기 버튼을 비활성화 시키려면 이전 이력이 남지 않는 replace 함수를 사용해야 합니다. location 객체의 replace() 함수 파라미터로 이동할 주소를 넣으시면 됩니다.
<!DOCTYPE HTML>
<html>
<head>
<meta content="text/html; charset=euc-kr">
<title>페이지 이동 </title>
</head>
<script type="text/javascript">
function move(){
location.replace("history02.html");
}
</script>
<body> 첫 번째 페이지 입니다.<br/><br/>
<input type="button" value="다음>"
onClick="javascript:move();">
</body>
</html>
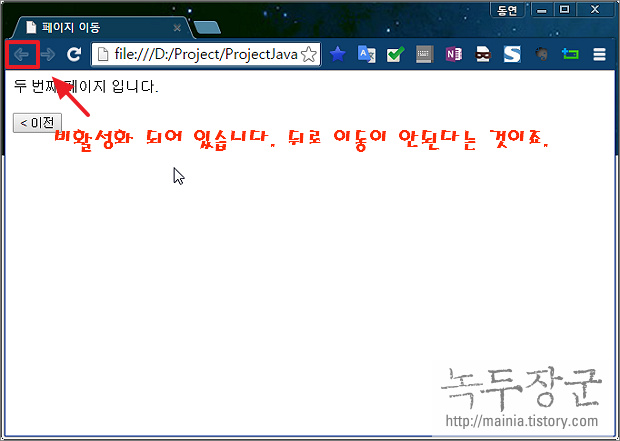
▼ 아래 그림처럼 location.replace() 함수를 이용해서 다음 페이지로 이동시키면 상단에 있는 브라우저 이전 버튼은 활성화가 되어 있지 않습니다.

출처: https://mainia.tistory.com/2806 [녹두장군 - 상상을 현실로]
반응형
'Web > Js' 카테고리의 다른 글
| [javascript] 문자열 자르기 (split, substring, substr) (0) | 2020.05.12 |
|---|---|
| vanilla js encrypt sha256 / 바닐라 자바스크립트 sha256 암호화 (0) | 2020.05.11 |
| JAVASCRIPT CLASS 명 추가/삭제 (0) | 2020.05.07 |
| [자바스크립트] IP 확인, 허용 / 차단, 다국어 활용법 (0) | 2020.05.06 |
| IP 확인, 허용 / 차단, 다국어 활용법 (0) | 2020.04.22 |