1. 변경한 state value를 화면에 구현하기
reducer / store 개념을 종합하여 버튼을 눌렀을때 값이 변화하는 logic을 구현해본다.
1-1. addEventListener을 활용해서 action dispatch
HTML에서 생성한 버튼 tag(속성)에 click 이벤트를 추가하고,
클릭 시 action dispatch를 발동해서 state + 1 을 하도록 구현한다.
//Vanilla
import { createStore } from "redux"
const add = document.getElementById("add")
const minus = document.getElementById("minus")
const number = document.querySelector("span")
const reducer = (state = 0, action) => {
if(action.type === "ADD"){
state = state + 1
}
if(action.type === "MINUS"){
state = state - 1
}
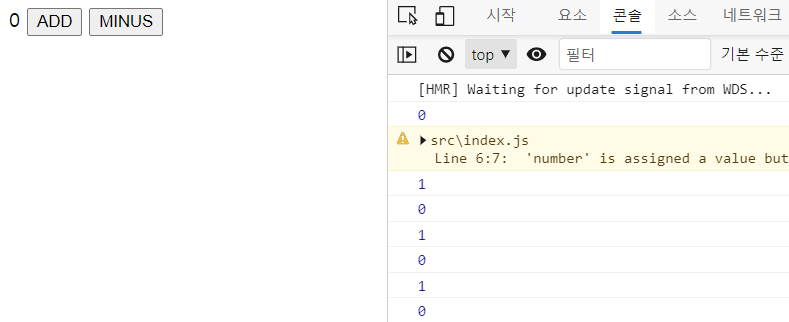
console.log(state)
return state
}
const countStore = createStore(reducer)
const addHandler = () => {
countStore.dispatch({type:"ADD"})
}
add.addEventListener("click", addHandler)
const minusHandler = () => {
countStore.dispatch({type:"MINUS"})
}
minus.addEventListener("click", minusHandler)위 코드에서
add tag(더하기 버튼)에 addEventListener를 통해 클릭하였을때("click"), addHandler 함수를 실행하도록 구성하였다.
이때 addHandler 함수는 action을 dispatch해서, store가 이를 인식하여 reducer를 통한 state value 변화를 일으키도록 유도한다.

위 logic에 대해 log 출력을 살펴보면 state value가 정상적으로 변화함을 확인하였다.
1-2. Subscribe
Reducer가 호출될 때 subscribe되어있는 함수 및 객체를 호출하는 동작 방식
const stateChanged = () => {
console.log("Reducer Changed!")
}
countStore.subscribe(stateChanged)위 코드를 실행하게 되면 아래와 같이 Reducer가 호출되면서 subscribe로 정의된 함수도 같이 호출된다.

Store의 subscribe 함수를 이용하게되면 Reducer가 호출되는 시점에서 subscribe를 통해 정의한 함수를 호출 및 동작할 수 있게 된다.
1-3. subscirbe를 활용한 변화한 값 화면에 구현하기
click 이벤트 실행 시 reducer가 호출된다는 원리를 활용해서 subscribe도 같이 동작하도록 구현한다.
const stateChanged = () => {
number.innerText = countStore.getState()
}
countStore.subscribe(stateChanged)
위 코드와 같이 subscribe를 통해 변화한 상태값을 화면에 구현하도록 HTML tag(속성)과 연결하는 logic을 구현하면, 화면에 해당 값을 그대로 출력할 수 있게 된다.
2. 정리
redux 기본 구조를 간략하게 정리하면 다음과 같다.
- redux는 React와는 전혀 다르고, 하나의 독립적인 기능을 제공하는 라이브러리이다.
- redux의 핵심 구조는 store, reducer가 있고 이 둘을 연결하면 reducer 내부의 데이터의 흐름을 일방향화하여 관리를 유용하게 할 수 있다.
- redux 내부의 데이터는 store에 종속되고, 반드시 redux logic에 의해서만 변화할 수 있다.
- redux 내부적인 데이터 변화보다는, redux와 action을 연결하여 외부적으로 연결하는 방식을 사용한다.
- action은 dispatch를 통해 연결할 수 있고, subscribe를 통해 reducer가 호출되는 시점에서 상태값을 얻거나(getState) 화면에 구현하는 함수 등을 구성할 수 있다.
- dispatch/subscribe/getState 등은 모두 Store가 제공하는 함수들이다.
출처: https://velog.io/@gyrbs22/Redux-redux-%EA%B8%B0%EB%B3%B8-action-dispatch-subscribe
'Web > Js' 카테고리의 다른 글
| React.memo와 useMemo 차이점 (0) | 2023.01.11 |
|---|---|
| [React]setState Callback 함수 사용 (0) | 2023.01.11 |
| Nuxt js dot env 적용하기 (자체 cross-env 적용기) (0) | 2022.05.12 |
| 데이터레이어(dataLayer)란 무엇일까? (0) | 2022.03.18 |
| Custom Hooks을 만들어보자! (0) | 2022.03.17 |